Vitajte. Dočkali sme sa pokračovania článku o HTML. V tomto článku sa budem venovať konkrétne téme HTML5. Už v predchádzajúcom článku sme sa venovali základom html. Preto tento článok nebude o histórii a podobne. Článok sa bude venovať konkrétne html jeho vylepšeniam. 😊
Čo je nové v HTML5?
- Nová sémantika (tagy header, hgroup, footer, nav, article, section, aside, time atd..) vďaka ktorej je kód prehľadnejší a Google robot vie presnejšie určiť, čo sa kde na webstránke nachádza
- Nový tag canvas, vďaka ktorému môžete pomocou javascriptu kresliť a vytvárať napríklad prehliadačove rozhrania a hry, ktoré kedysi umožňoval vytvoriť len FLASH (resp. Silverlight)
- Nové tagy video a audio pre digitálny obsah, vďaka ktorým sa na stránke lepšie pracuje s videom a hudbou
Podpora prehliadača HTML5
Je podporovaný vo všetkých moderných prehliadačoch a všetky prehliadače, staré a nové, automaticky spracúvajú nerozpoznané prvky ako inline elementy. Preto môžme “naučiť” staršie prehliadače pracovať s novšími prvkami. Problém je s programom Internet Explorer 8, ktorý neumožňuje styling neznámych prvkov! Človek menom Sjoerd Visscher vytvoril HTML5Shiv – je to riešenie JavaScriptu umožňujúce štýlovanie vo formáte HTML5 vo verziách programu Internet Explorer pred verziou 9.
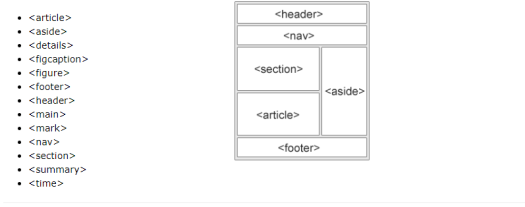
Nové prvky v jazyku HTML5
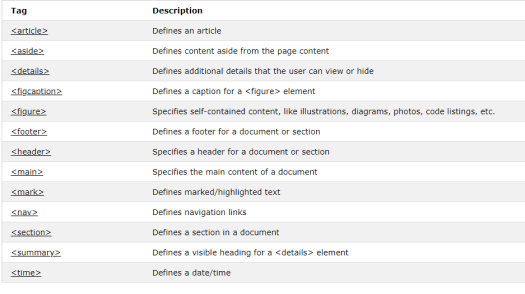
Na obrázku je uvedený zoznam nových prvokov a ich opis.
Sémantické prvky
Sémantický prvok jasne popisuje význam pre prehliadač, ako aj pre vývojára. Príklady ne-sémantických prvkov: – <div>a <span>nehovorí o jeho obsahu. Príklady významových prvkov: <form>, <table>a <article>- jasne definuje jeho obsah.
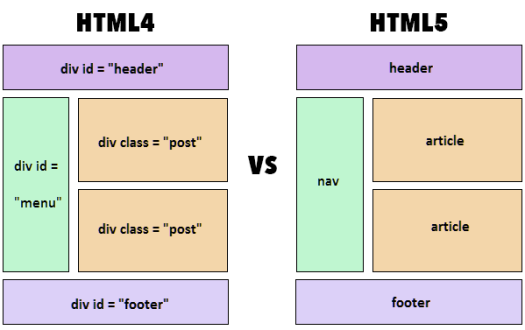
Nové sémantické prvky v jazyku HTML5
Mnoho webových stránok obsahuje kód HTML ako: <div id = “nav”> <div id = “footer”>
označuje navigation, header, and footer.
HTML5 ponúka nové sémantické prvky na definovanie rôznych častí webovej stránky:






Dúfam, že pri čítaní článku ste sa nenudili. Prajem Vám pekný deň a dávam do úvahy linky na vzdelávacie portály.


Veľmi oceňujem úpravu celého príspevku, ktorá prispieva k jeho lepšej čitateľnosti a prehľadnosti. Palec hore 🙂
Páči sa miLiked by 1 person
Velmi pekný článok, velmi sa mi to páči, práve toto som myslel posledným komentárom že som očakával! Super že si použila HTML5Shiv, pretože i keď dnešní vývojári pomaly vyhadzujú <=IE9, je dobré spomenúť že spätná kompatibilita je vďaka tomuto možná.
Páči sa miPáči sa mi
Super článok. HTML5 je tu s nami už dlho, istotne je na čase na HTML4 zabudnúť. Ocenil by som lepšie vysvetlenie, čo vlastne “Sémantické prvky” znamená, ale aj tak dobrá práca!
Páči sa miPáči sa mi